When a job has been completed, WorkfloPlus automatically generates reports. What a ‘report’ contains is entirely up to you. A report might be a detailed job report showing all the completed steps in the job (much like our default report template), it could cover a specific part of a workflow (such as a health & safety check), or it could even just be an automatically generated certificate.
Customised report templates are built using the WorkfloPlus report editor. It uses a mixture of HTML and CSS to build the template, and also takes advantage of Handlebars to pull in data conditionally. It is completely within your control.
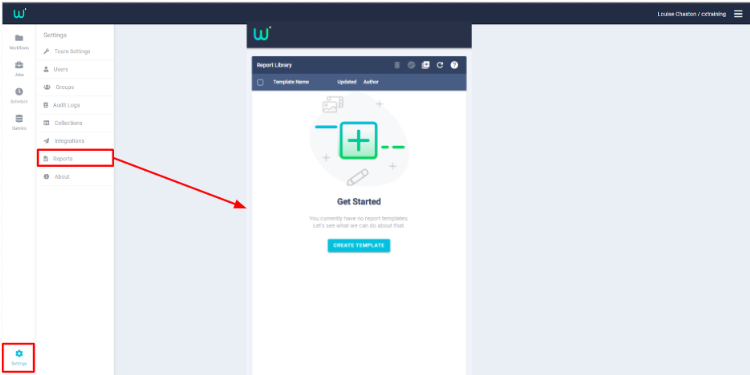
Start by navigating to the Report Designer by going to the Dashboard, then navigating to Settings, and clicking on the Reports button.

Start by clicking on the Create Template button. If you have already created report templates before, then you can click on the PLUS button in the toolbar to create a new template.
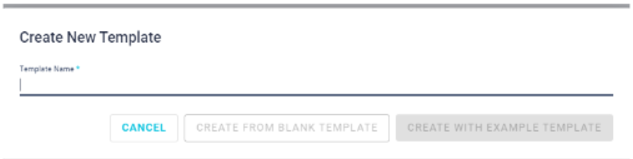
You will then be asked to enter a template name. This should not be the same as the name as any other report template in your Report Library. You can choose to create a new blank template or you can use an example template which already has some suggested code included.

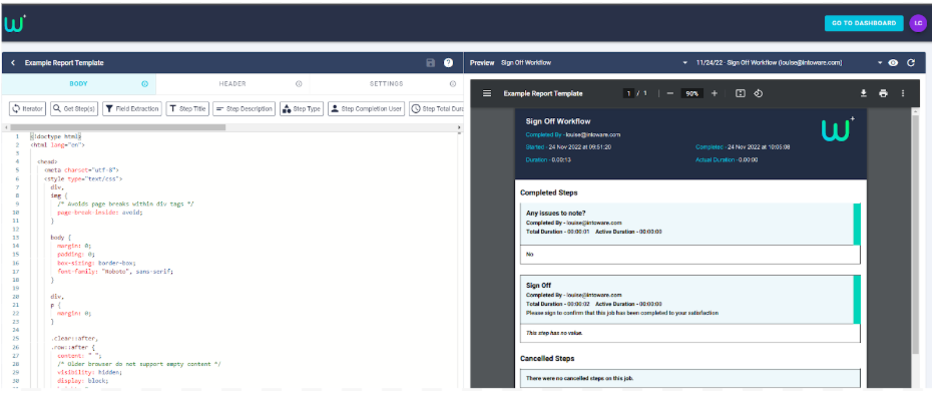
Once you have entered a template name, click on the Save button to continue. At this point, the Report Template Editor will open. If you have selected Create with Example Template this will be filled in automatically with a boilerplate report (which is the WorkfloPlus default report template) and will preview the report using the last completed job in your team. This template contains all the steps in the job.

The Report Template Editor allows you to edit the body and header of your report template. You can also choose whether the report should be displayed in portrait or landscape, and set the report template as the team’s default.
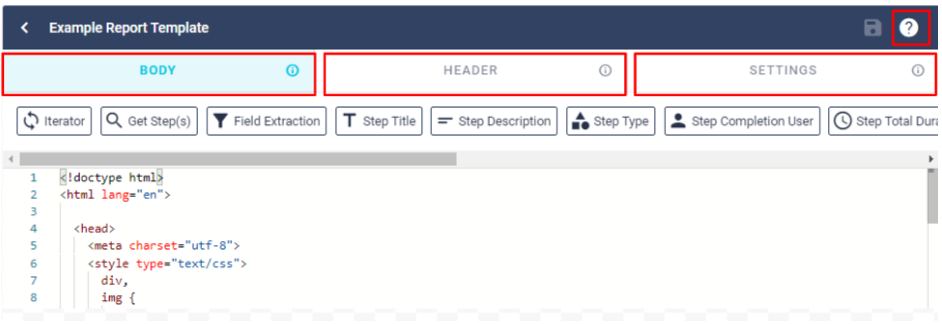
You will see references in the following instructions to the ‘Body’, ‘Header’ and ‘Settings’ tabs. These are the tabs at the top of the left-hand section. The Header sections cover the section at the top of each page of the report (shown in dark blue in the example above), and the Body section covers the rest of the content on each page of the report. There is also a link to the report settings and a ? ‘Help’ button.

If you set the template as the team’s default, when you download a job’s report from the Dashboard or app, the team’s default template will be used rather than the default WorkfloPlus report template. This can be done via the Settings tab.
Changing the Logo
To better secure WorkfloPlus, the linking of external images is forbidden. Instead, images must be encoded.
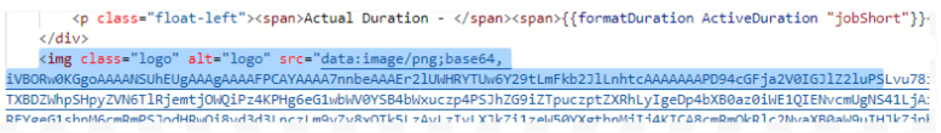
To change the logo of the report, go to the Header tab in the Report Template Editor and look towards the bottom for a line like the following or alternatively just do a simple search for the word ‘logo’

To encode an image to embed as a logo, you must first have a png or jpg copy. The use of svg format images is not fully supported and may give undesirable results.
With your image file handy, visit a Base64 Image encoder and either drag/drop your image anywhere on the page, or use the file browser.
Once your image has been encoded, click copy on the HTML usage code, then back in the Report Template Editor paste this content into the logo section of the header ensuring the paste is between the speech marks.
After pasting in the HMTL code into your report editor please delete <img src= from the beginning of the code for it to work correctly. If there are any issues with the code then it will be displayed in red text. If the text is blue then the new logo should be displayed in your sample report on the preview screen.
Changing the Page Orientation
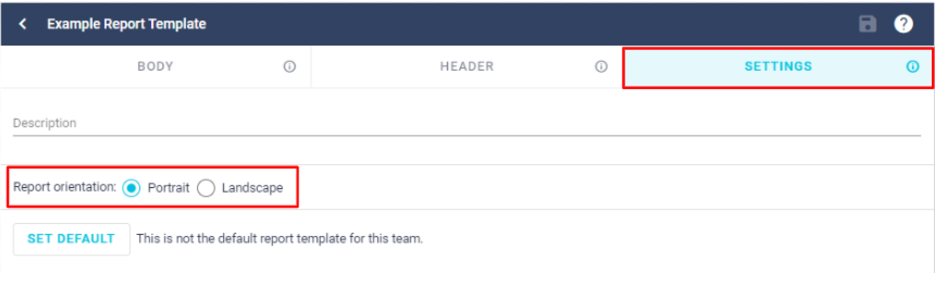
To display the report in landscape mode, go to the Settings tab in the Report Template Editor, and select Landscape for the Report Orientation.

Changing the Size of the Header
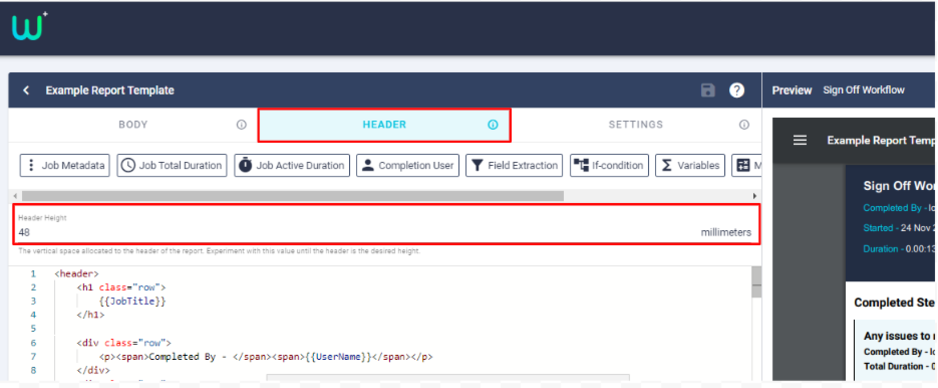
To change the height of the header, go to the Header tab in the Report Template Editor. Underneath the Preset Bar, you will see an input for the header height in millimetres. This sets the amount of vertical space at the top of each page that is allocated for the header of the report. You can then change this value until the header is the desired height in your report, once completed, this will be reflected in the preview panel.

Changing the Font
To change the font of the report, go to the Body tab, and then find or search for the body selector:
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto", sans-serif;
}
At the bottom of that block of code, you can change the font-family property to suit your needs. For example:
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Times"
}
Changing the Report Colours
To change the header and background colour go to the body tab and then find or search for the header selector:
header {
background-color: #222d43;
color: #fff;
padding: 1rem;
padding-bottom: 2rem;
position: relative;
margin-bottom: 1rem;
}
You can then change the code from #222d43 to your branding colours using a HEX Code of your choice.
Changing the Font Sizes
To change the default font size of the template, go to the Body tab, and then find or search for the body selector. Add a new CSS property for font-size with the appropriate value to that block of code. For example:
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto", sans-serif;
font-size: 24px
}
Reports